

It relies on files generated by the scraper. The web app is all client-side JavaScript, written in CoffeeScript, and powered by a small Sinatra/ Sprockets application. Tutorials, guides and other content that don't meet this requirement are outside the scope of the project. Its backbone is metadata each piece of content is identified by a unique, "obvious" and short string. All our content is pulled from third-party sources and the project doesn't intend to compete with full-text search engines. Note: DevDocs is neither a programming guide nor a search engine.

Reduce clutter by focusing on a specific category of content (API/reference) and indexing only the minimum useful to most developers.Reduce “context switch” by using a consistent typography and design across all documentations.Maintain a clean and readable user interface.

Maximize the use of caching and other performance optimizations.Improve the quality, speed, and order of search results.# Finally, start a DevDocs container (access docker run -name devdocs -d -p 9292:9292 thibaut/devdocs VisionĭevDocs aims to make reading and searching reference documentation fast, easy and enjoyable. To stay informed about new releases, be sure to watch this repository.Īlternatively, DevDocs may be started as a Docker container:ĭocker build -t thibaut/devdocs.
SRC DEVDOCS UPDATE
Note: there is currently no update mechanism other than git pull origin main to update the code and thor docs:download -installed to download the latest version of the docs.
SRC DEVDOCS INSTALL
To download and install all documentation this project has available, run thor docs:download -all. To update all downloaded documentations, run thor docs:download -installed. You can see the list of available documentations and versions by running thor docs:list. The thor docs:download command is used to download pre-generated documentations from DevDocs's servers (e.g. Once you have these installed, run the following commands:įinally, point your browser at localhost:9292 (the first request will take a few seconds to compile the assets).
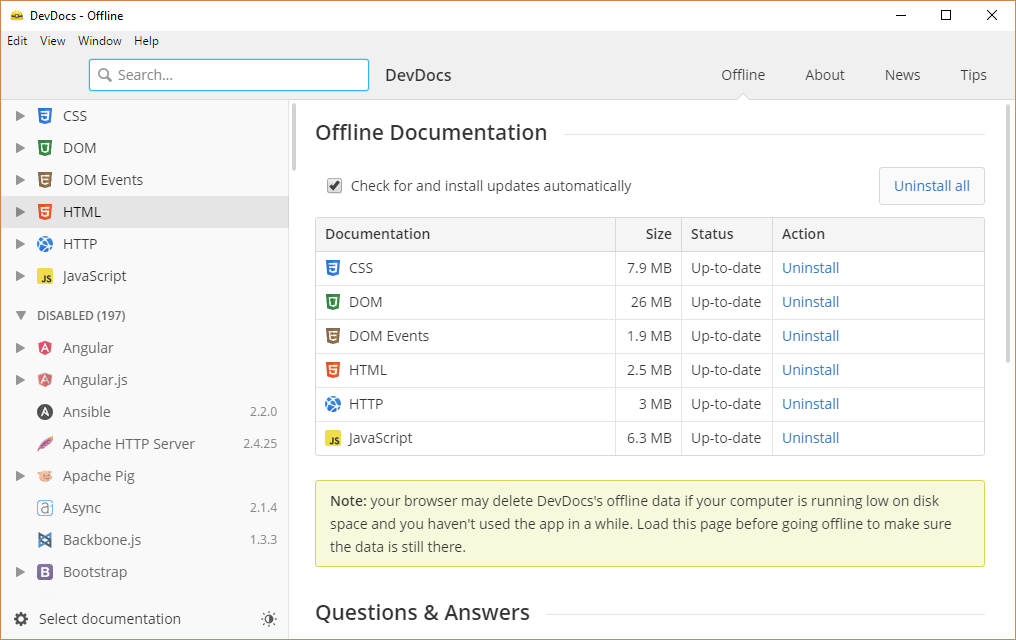
SRC DEVDOCS OFFLINE
It's up-to-date and works offline out-of-the-box.ĭevDocs is made of two pieces: a Ruby scraper that generates the documentation and metadata, and a JavaScript app powered by a small Sinatra app.ĭevDocs requires Ruby 3.2.1, libcurl, and a JavaScript runtime supported by ExecJS (included in OS X and Windows Node.js on Linux). Unless you wish to contribute to the project, we recommend using the hosted version at devdocs.io. Please reach out to the community on Discord if you would like to join the team! We are currently searching for maintainers They will be available as Custom Layout Update options for Merchants after flushing the cache.DevDocs combines multiple developer documentations in a clean and organized web UI with instant search, offline support, mobile version, dark theme, keyboard shortcuts, and more.ĭevDocs was created by Thibaut Courouble and is operated by freeCodeCamp. These files must be placed in the appropriate folders for layout XML files. For example, a layout update for an "About Us" page will be "cms_page_view_selectable_about-us_AboutUs.xml". Layout Update Name is what is shown as the option for the Custom layout update field of the Design.CMS Page Identifier is the desired page's URL Key with "/" symbols replaced with "_".Layout Update Name is what is shown as the option for Custom layout update field of Design section on Product Edit page.Product SKU is the desired product's SKU encoded as a URI.Įxample: "My Product SKU" -> "My%20Product%20SKU".

Layout Update Name is what is shown as the option for Custom layout update field of Design section on Category Edit page.If a specific entity like cms-page/product/category has an individual theme applied in the design configuration tab, the selected theme will have priority over the selected layout update. Selectable layout updates can only be loaded from the global store theme and work only in the single website with single theme configurations. Magento_Rma/layout/customer_account.xml -> Magento_Reward/layout/customer_account.xml -> Magento_Invitation/layout/customer_account.xml -> Magento_GiftRegistry/layout/customer_account.xml -> Magento_CustomerBalance/layout/customer_account.xml -> Magento_AdvancedCheckout/layout/customer_account.xml -> Magento_Wishlist/layout/customer_account.xml -> Magento_Vault/layout/customer_account.xml -> Magento_Sales/layout/customer_account.xml -> Magento_Review/layout/customer_account.xml -> Magento_Paypal/layout/customer_account.xml -> Magento_Newsletter/layout/customer_account.xml -> Magento_Downloadable/layout/customer_account.xml -> Magento_Customer/layout/customer_account.xml ->


 0 kommentar(er)
0 kommentar(er)
